wordpressを使い始めてから、テーマをいじる時、テーマのフォルダの中にあるファイルを直接いじってました。
でも、それだとテーマをアップデートするときに上書きされてしまい、変更前に戻ってしまうことが何度かありました。
結局、テーマのアップデートを全くしないで放置してたりしてたのですが、「子テーマ」をつくることで変更を維持できることを知りました。
カスタマイズ内容だけを入力する「子テーマ」とは
「子テーマ」とは何か。
wordpressのテーマは常にアップデートがされていきます。
なので、テーマ本体に変更を加えていくとアップデートしたときに上書きされてしまい、
せっかく加えていた変更が水の泡になってしまいます。
そうならないように、変更したいテーマのコピーをつくり、
「カスタマイズの内容だけ」を新しく作ったテーマに入力し、
それ以外については元のテーマを参照するように設定している
「カスタマイズ専用のテーマ」が「子テーマ」と呼ばれているものです。
こうすることで、元のテーマをアップデートしても、
「カスタマイズの内容」については変更されずにサイトの構築が出来ます。
どうやら
ワードプレスでテーマをカスタマイズする際には
当たり前にやるべきことのようです。
つい最近知りましたが。
1つ学びました。
「子テーマ」の作り方
子テーマをつくる際には、ファイルマネージャー等を使い、
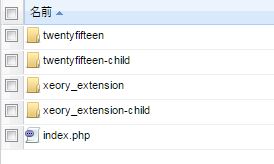
「/wp-content/themes」内に、新しくフォルダを作成します。

作成する際のフォルダ名は任意ですが、
「〇〇_child」等と名前を付けておくと分かりやすいと思います。
今回、バズ部の「xeory extension」の子テーマを作成したので、
「xeory_extension-child」という名前で作成しました。
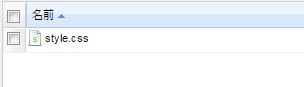
次に、そのフォルダ内に、スタイルシートを作成します。

スタイルシートには、下記の内容を記載しておけばOKです。
/*
Theme Name: xeoryextension-child
Template: xeory_extension
*/@import url(‘../xeory_extension/style.css’);
「Theme Name」は管理画面で表示される名前です。
「Template」は親テーマとなる元のテーマのフォルダ名(xeory_extension)を記載します。
このままだと、体裁が崩れたままになってしまうので、最後に、
「@import url(‘../xeory_extension/style.css’);」で参照するスタイルシートを指定します。
以上で、子テーマ作りは一旦、終了です。
管理画面から「子テーマ」を選択し設定完了
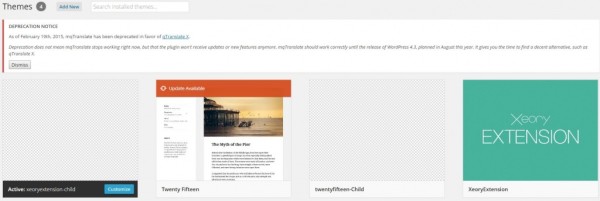
あとは、管理画面にログインして、テーマを見ると、
子テーマがつくられていることが確認できます。

その子テーマを有効化(Activate)したら完了です。
見た目は、元のテーマと変わりませんが、
これでカスタマイズしていく下地が整えることができました。



コメント